ワイヤーフレームって知ってますか?
ウェブデザイナーやプログラマーなどのアプリやウェブページの制作に携わる皆さんはよく耳にするワードですが、「これから自身のウェブページを制作したい!」「アプリの作り方を知りたい!」という皆さんにとっては「ワイヤーフレーム?聞いたことはあるけれど意味や役割については分からない、、、」という方が大半ではないでしょうか。
今日はワイヤーフレームとは何か、その意味や役割、アプリやウェブページを作る上でのポイントについて解説していこうと思います。

1.ワイヤーフレームとは?
そもそも、ワイヤーフレームとは「何を、どこに、どのように配置するか」が書かれた「アプリやウェブページの設計図」のことです。
家を建てる際の「設計図面」を思い描いていただくとわかりやすいかも知れません。家の土台となるものなので、ワイヤーフレームをしっかりと作らないと、後々、不具合が生じた時にイチから家を建て直さなければならないといった事態に陥りかねません。

2.ワイヤーフレームの役割
ワイヤーフレームは、プロジェクトに関わる人たちとのコミュニケーションを円滑に進めるツールとしての役割を兼ね備えています。外部のデザイナーやクライアントともイメージを共有しながら進行できるので、コミュニケーションミスを防ぐ事が出来ます。
また、情報がきちんと整理されたワイヤーフレームは、手戻りや、最初に作ったワイヤーフレームと異なるデザインが出来上がるという失敗を無くすことができます。

3.ワイヤーフレームを制作する上でのポイント
それでは、実際にワイヤーフレーム作成手順をみていきましょう。最初にワイヤーフレームに配置していく情報をまとめましょう。
掲載したい情報のピックアップ
まずは配置する情報を集めましょう。
・会社名
・ロゴ
・電話番号
・住所
・お店へのアクセス
・業務内容
・サービス概要
・メールリンク
・詳細へのリンク
・バナー画像
・広告
など、ウェブページに載せるべき情報を思いつく限り集めていきます。
集めた情報のグルーピング
情報がリストアップ出来たら、次はそれらの情報をグループ分けしましょう。
同じグループの情報はワイヤーフレーム上で近くに配置するのが基本です。
グルーピングした情報の優先順位付け
グルーピングした情報に優先順位をつけていきましょう。
優先順位の高いグループ、情報ほどワイヤーフレーム上では目立つように配置することになります。
優先度の高いグループ(必須コンテンツ)、
優先度は中程度のグループ(あると嬉しい)、
優先度が低いグループ(あったら良い、なくても良い)
の3つに分けられます。
・ユーザーがもっとも見たい情報はどれか
・ユーザーに見せたい情報はどれか
など、サイトの目的やターゲットに合わせて優先順位は変わります。
メニューの最初と最後にある項目に人は注意を引くという傾向もあるようです。
優先度を明確に理解した上でワイヤーフレームの制作に取り掛かりましょう。
レイアウトを決める
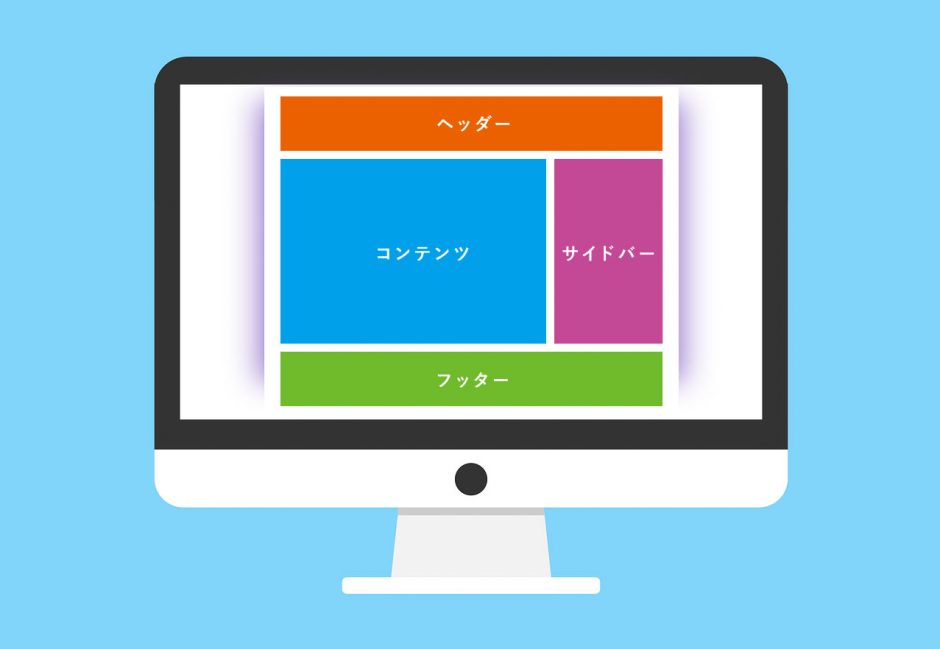
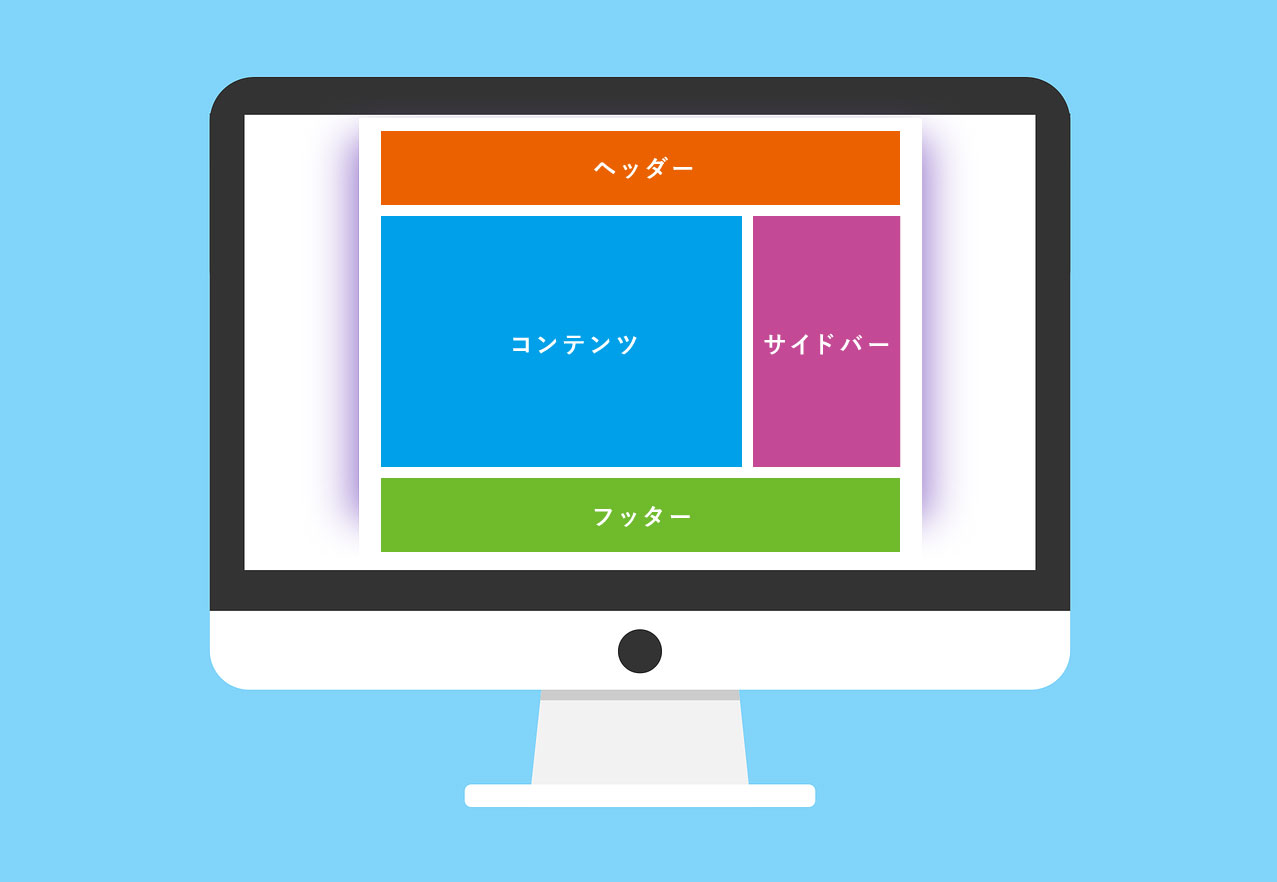
次にまとまった情報をレイアウトしましょう。サイトの目的やターゲットに合わせて適切なレイアウトを選びます。

画面の最上部。最初に目に飛び込んでくる部分なので、ホームページの看板となるエリアです。ヘッダーはサイト内のページに共通で表示されます。会社名やロゴ、メインとなるビジュアルを配置したりすることが多いです。美しくデザインされたロゴがあればホームページ全体の印象もよく見えることでしょう。
・コンテンツ
ページの主題となるエリア。文章、画像、動画やグラフなどを駆使し、ページの滞在時間を長くし、興味を惹きつけることを目的とします。パッと目に入る印象的な画像や動画をアイキャッチと呼びます。アイキャッチにより商品のお買い上げに導くきっかけになる役割を果たします。
・サイドバー
メインコンテンツの横に設置されるもの。店舗の連絡先やアクセス情報、SNSリンクだったり、資料請求やお問い合わせへの窓口だったりナビゲーションとして利用する事が多いです。また、コンテンツに載せるほど優先順位が高くない情報を掲載したりと幅広く活用できるエリアです。
・フッター
画面の下部。会社概要や規約などが書かれる事が多いです。
コーポレートサイトは情報量も多くなるため、情報を正しく受け取ってもらい、回遊しやすくするためサイトマップを活用したパターンが多いようです。

カラムが複数あるレイアウトのことです。カラムとは画面を縦に分割した単位のことです。縦のカラムを「列」 横に分割した単位をロー「行」と言います。ワイヤーフレームを作成するときは、カラムの数をどうするか、ヘッダーに何を配置するのか、といったことをよく考えて構造を決めていきます。
ツールを使ってワイヤーフレーム を制作する
ワイヤーフレームの制作を手書きで作成されてる方、イラストレーターやパワーポイントを使って作成されている方も多いのではないでしょうか?オンラインツールが断然おすすめです。
更新履歴を残しつつ複数名での共同編集作業が効率的に行えます。
・ツールバーが使いやすいデザインか
・日本語で使用できるか
・フィードバック機能は充実しているか
・デザインのリピート機能があるか
・チーム内で共有しやすいか
・クライアントと共有しやすいか
・クラウドストレージなどのサービスと連携できるか
・セキュリティ対策がなされているか
・テンプレートがたくさんあるか
・コストは安いか
上記のようなポイントをチェックしてみると良いでしょう。

4.まとめ
いかがでしたか?
ワイヤーフレームをきちんと制作しておけば、アプリやウェブページの完成イメージがグッと掴みやすくなり、イチから作り直す羽目になったり、クライアントやデザイナーとのコミュニケーションミスを未然に防ぐ事が出来ます。抜けのないワイヤーフレームを作ることがとても重要です。
あなたが、普段使用している素敵なアプリやウェブページは、しっかりとしたワイヤーフレームという土台から成り立っているのです。