2025年5月公開の「Shopify Editions Summer ’25」は、150以上の新機能を一挙投入し、ストア構築と運営の常識を塗り替えました。進化した Shopify Magic は、商品説明文やメール原稿だけでなく、キーワードを入力するだけで“ストア丸ごとを組み上げる 「AI Store Builder」 を搭載。従来のテーマカスタマイズとマーケティング施策が、ワンクリックで統合される時代が到来しました。
本記事では、テーマの進化ポイントからAIワークフロー自動化まで、クリエイター・開発者が即実践できる具体策を徹底解説します。次世代コマースの波に乗り遅れないための必読アップデートガイド、早速チェックしていきましょう。
- 目次
- 1.Summer ’25でテーマhopify編集にAIが組み込まれた背景
- 2.AIテーマ生成でページ丸ごと作る
- - 2-1.仕組みと概要
- - 2-2.実際の操作フロー
- - 2-3.当たりを引くプロンプト例
- 3.AIブロック生成でセクションだけ差し替える
- - 3-1.機能概要
- - 3-2.実際の操作フロー
- - 3-3.当たりを引くプロンプト例
- 4.ライブAIコード補完(Liquid/CSS/JS)
- - 4-1.機能概要
- - 4-2.有効化と基本操作
- - 4-3.注意点
- 5.その他shopify magic の機能
- - 5-1.メディア生成
- - 5-2.サイドキック
- - 5-3.アプリレビューの概要
- 6.よくある質問&注意点
- 7.まとめ

1.Summer ’25でテーマhopify編集にAIが組み込まれた背景
Shopify Editionsは年2回発表される大型アップデートですが、2025 年5 月21 日公開の「Summer ’25」では150以上の新機能の中でも「テーマ編集 × AI」が最大の目玉になりました。
[Shopify Magic]※1
2023 年:商品説明文の自動生成で初登場
2024 年:メール/ブログ記事・FAQ生成まで対応領域を拡大
2025 年Summer ’25:テーマエディタと完全統合 – ついに「ページそのもの」をAIがビルドする段階へ到達
[新デフォルトテーマ「Horizon」]
・Dawn後継として設計されたAIネイティブ”テーマ基盤
・10種の無料プリセット+30以上のモジュール型Theme Blocks
・内部にAI APIフックを持ち、プロンプト入力だけでブロックを追加できる構造
※1 shopify https://changelog.shopify.com/
Shopify構築完全ガイド|スキル・準備・設定方法を徹底解説!についてはこちらの記事もぜひご覧ください!
2.AIテーマ生成でページ丸ごと作る
ビジネス概要を数行入力するだけで最大3パターン のAIパーソナライズ済みテーマが自動生成され、すぐプレビュー&インストール可能になるAIテーマ生成。この章では、仕組みや手順などについてまとめていきます。
2-1.仕組みと概要
[従来]
テーマ選定 → インストール → セクション編集 3ステップ
[Shopify Editions Summer ’25]
プロンプト入力 → 完成テーマ選択 2ステップ
生成エンジンは Shopify Magic と Horizon のモジュール構造を組み合わせて、ブランドカラー・フォント・業種に合ったレイアウトを組み上げます。生成したコードはOS 2.0の標準に準拠しているため、後から手動でブロックを追加しても崩れにくいのが特長です。
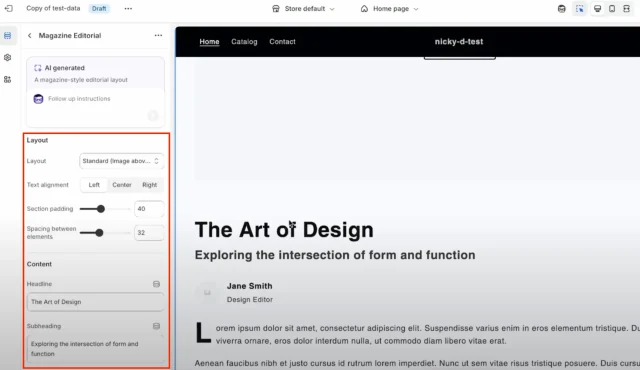
2-2.実際の操作フロー
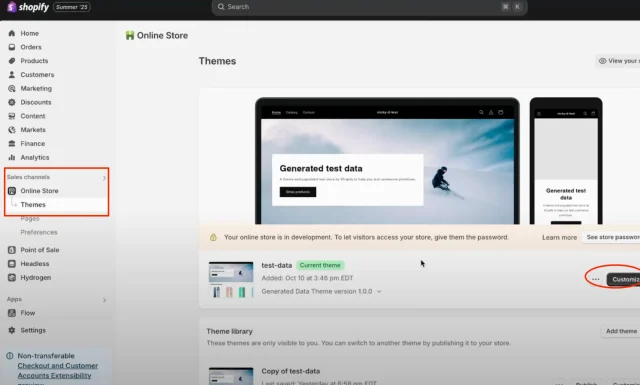
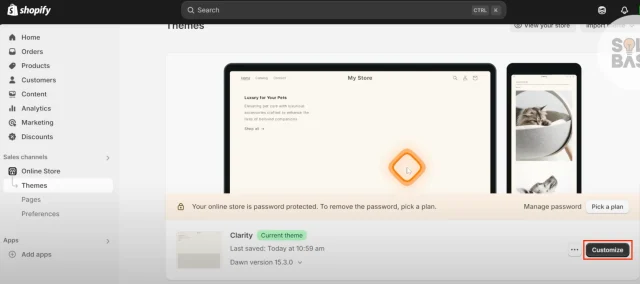
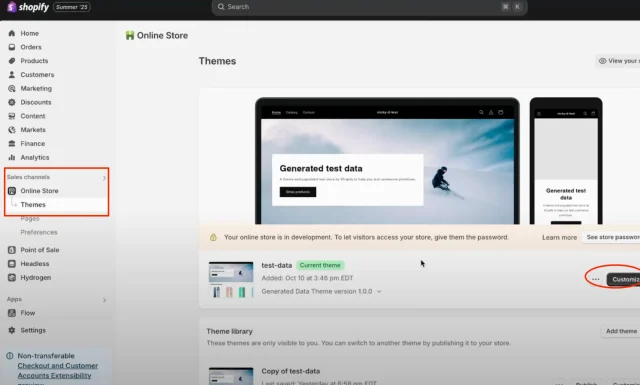
1.管理画面にログイン →「オンラインストア」(Online Store)→「テーマ」(Themes)を開く。
ここがテーマを一括管理するホーム画面です。

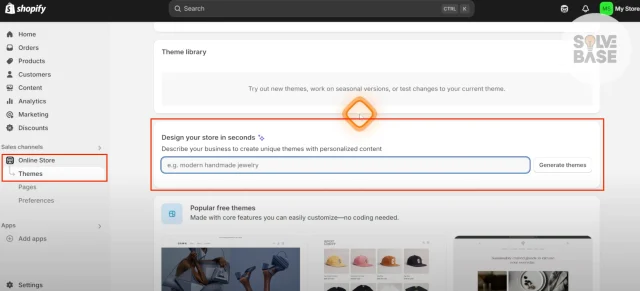
2.「わずか数秒でストアをデザイン」(Design your store in seconds)セクションを探す。
テキストボックスに ビジネス概要・ターゲット・トーン などを日本語で数行入力し、
「テーマを生成」(Generate themes) をクリック。

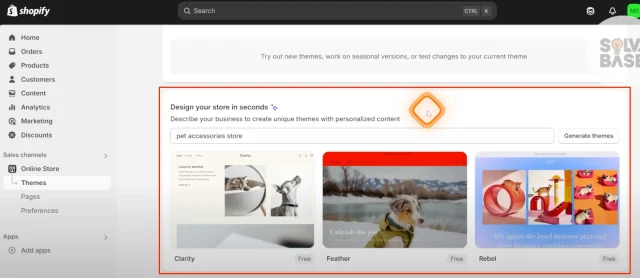
3.AI が最大3案のテーマを提示。
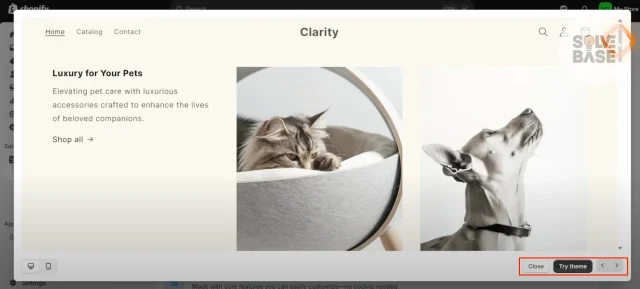
30 〜 60 秒でサムネイルが表示されます。気になる案の 「テーマを試す」(Try theme) を押すとライブプレビューが開き、既存サイトにはまだ影響しません。

4.細部を調整する(任意)
プレビュー画面右上の 「カスタマイズ」(Customize) をクリック。色、フォント、画像の置き換えや不要セクションの削除がドラッグ&ドロップで行えます。

⬇︎

5.テーマライブラリに保存 → 公開
仕上がったら 「テーマライブラリに追加」(Add to theme library) で保存。
メニュー[…]から 「公開」(Publish) をクリック。旧テーマは自動でライブラリに残るので、ワンクリックでロールバック可能です。
※https://www.youtube.com/watch?v=gDnI8QWuvkM
2-3.当たりを引くプロンプト例
「プロント例」
30〜40代女性向け国産グルテンフリースイーツブランド。
ナチュラルで温かいトーン。ヒーローバナー、商品ランキング、
お客様の声スライダー、LINE登録CTAを含めて。
この文字をAIに向かってプロントとして打つその雰囲気をイラスト化してほしい。
「ポイント」
レイアウト要素(Hero/FAQ/Gallery など)を列挙し、トーンを1語で指定。余計な形容詞は避け、構造を優先すると精度が上がります。
Shopify構築完全ガイド|スキル・準備・設定方法を徹底解説!についてはこちらの記事もぜひご覧ください!
3.AIブロック生成でセクションだけ差し替える
3-1.機能概要
[従来]
テーマコード編集 → レビュー → 本番反映
[Shopify Editions Summer ’25]
プロンプト入力 → プレビュー → 「Keep」をクリック
Horizon テーマのエディタには 「Add block › Generate」 という新ボタンが追加されました。Shopify Magic がその場で Liquid・HTML・CSS・JS を自動生成して新規ブロックとして配置。従来は開発者依頼かサードパーティアプリが必要だった細かなセクション改修を、ノーコードで即実装できます。
3-2.実際の操作フロー
1.テーマエディタを開く
「オンラインストア › テーマ › カスタマイズ」(Online Store > Themes > Customize) をクリック。

2.ブロックを挿入したいセクションを選択
対応セクションには 「ブロックを追加」(Add block) が表示されます
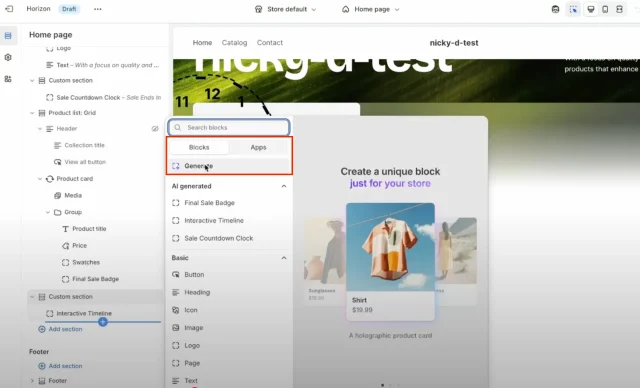
3.「生成」(Generate)ボタンを押す
初回のみ簡単なガイドが出るので「Got it」で進みます。

4.日本語でプロンプトを入力 → 生成
例:「お客様の声を3件スライダー表示。星評価と氏名を付け、スマホでは縦並び」。

5.プレビュー & 保持
仕上がりを確認し、良ければ 「保持」(Keep)。気に入らなければ 「再生成」(Regenerate) か取り消し。

6.公開前にテスト
生成ブロックはライブラリに保存され、ドラッグで他ページにも再利用できます。
※https://www.youtube.com/watch?v=yxtl8lpZ9sA
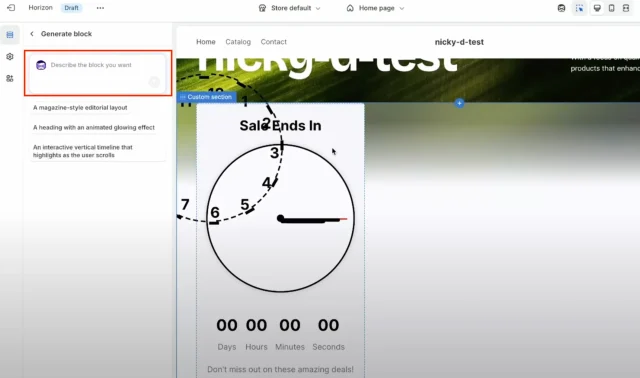
3-3.当たりを引くプロンプト例
「完成例」
カウントダウン付きフル幅バナー。
背景に季節感の写真、中央に大見出しと
「残り時間」タイマー、右下にCTAボタン。
モバイルは縦並び。色と文言は変更可能。
「ポイント」
要素の列挙→「画像+見出し+本文+CTAボタン」
レイアウト指定→「PC では左右並び、モバイルは縦並び」
編集項目→「画像・見出し・リンクは後から変更できるように」
最小 5 語→「FAQ 4件をアコーディオン形式で」

4.ライブAIコード補完(Liquid/CSS/JS)
テーマエディタに組み込まれた Shopify Magic が、Liquid/CSS/JavaScript を入力した瞬間に最適なコードを提案し、Tab キーひとつで反映。GitHub Copilot のような体験をノーコード環境へ持ち込み、タイプ量を削減しながら記述ミスも防ぎます。この章では操作手順や概要について解説していきます。
4-1. 機能概要
Vibe Coding は、Shopify のテーマ編集画面にスマホの予測変換を持ち込んだ AI コード補完機能です。
Liquid や CSS、JavaScript を打ち始めると、次に続くコードがグレーの下描き(ゴーストテキスト)でスッと現れます。確定したいときは Tab キーを 1 回、不要なら Esc キーでスルー。まさに GitHub Copilot の Shopify 版で、2025 年 Summer ’25 Edition から正式に組み込まれました。
この仕組みにより、タグ閉じ忘れやクラス名のタイプミスを AI が先回りして補正してくれるため、タイプ量は短縮、ケアレスミスも大幅減。実際に導入した小規模ストアでは「ページ改修に掛かる時間が 1/6 に圧縮され、売上が倍増した」という報告も出ています。
要するに、「コメントで意図を書くだけで Liquid が完成する」そんな 「雰囲気でコードを書く」新しい開発体験 が、Vibe Coding なのです。
4-2.有効化と基本操作
1.オンラインストア → テーマ → (︙)→ コードを編集
(Online Store › Themes › … › Edit code)
まず AI 補完を使いたいテーマを開きます。
2.エディタ右上の、AI サジェスト トグルを オン
初回は短い利用規約が出るので「同意する」をクリック。
3.コードを入力すると灰色の提案(ゴーストテキスト)が表示
– Tab で採用
– ⌘ + K(Windows は Ctrl + K)で候補を再表示
4.行頭コメントで追加指示も可能
例: /* このセクションをスクロールで固定 */ と書くと、自動で Sticky 用コードを提案
4-3.注意点
対応プラン:Free Trial/Basic/Grow/Advanced/Plus。Starter は対象外。
UI 言語:アカウント言語が English のときのみトグル表示。日本語設定でも編集自体は可能。
誤提案のリスク:構文エラーや重複セレクタが混入する場合あり。必ずプレビュー & Theme Check を通す。
サポート外:AI が書いたコードのデバッグは Shopify Support の範囲外。壊れたらファイル削除 → 再生成が最短。
Shopify構築完全ガイド|スキル・準備・設定方法を徹底解説!についてはこちらの記事もぜひご覧ください!

5.その他shopify magic の機能
ここまでで紹介してきたプロダクト説明文生成やチャットサポートだけでも Shopify Magic の恩恵は充分ですが、実はその外側にも、ストア運営を丸ごと底上げしてくれる隠し球がたくさん眠っています。この章ではその他の注目したい機能について紹介していきます。
5-1.メディア生成
かつては Photoshop の使い手か外部デザイナーに頼るしかなかった商品画像の加工、背景の切り抜きやイメージ合成が、いまや Shopify の管理画面だけで完結します。
Shopify Magic がメディアエディターに統合されたことで、ストアオーナーは追加ソフトも専門知識もなしに、生成AIの力をフル活用できるようになりました。
[背景除去:輪郭も微細な質感もワンクリック]
1.画像アップロード
2.「背景を削除」をクリック
3.自動プレビューを確認して保存
これだけで、複雑な髪の毛や透明素材も含め、被写体だけを綺麗に切り抜けます。再撮影コストや外注フィーがゼロになるため、リリース前の撮り直し地獄から解放されるのが最大のメリットです。
[単色背景:ブランドトーンを即統一]
削除した背景は、カラーパレットから選んだ単色に差し替えられます。たとえば、
・アクセントカラー(#FF6A00 など)で一覧ページに統一感を持たせる
・ソフトグレーで高単価商品の高級感を演出する
といった視覚的ブランディングが、デザインガイドラインを持たない小規模事業者でも簡単に実現できます。
[AI生成背景:イメージを言語で操る]
単色では物足りない、でも撮影ロケやスタジオは組めない、そんなときはAI生成シーンが真価を発揮します。
キーワードは日本語・英語どちらでもOK。生成後はリアルタイムで強度スライダーを調整し、商品の輪郭を崩さず自然な合成具合に仕上げられます。
プリセット選択Minimalist Studio➡︎シンプルで汎用性が良い
キーワード入力、北欧風リビングの木製テーブル➡︎ライフスタイル訴求
短いフレーズ、波打ち際の砂浜➡︎夏季限定プロモに最適
5-2.サイドキック
Sidekickは、Shopify 全機能を学習済みで、AI搭載のアシスタントです。コンテキスト、データ、知識に瞬時にアクセスし、さまざまな疑問やタスクに対して適切なサポートを提供します。Sidekickを使えば、日常的な言葉でクリエイティブなプロセスを活性化させたり、時間のかかるタスクに取り組んだり、ビジネス上の意思決定を支援したりすることができます。
Shopify構築完全ガイド|スキル・準備・設定方法を徹底解説!についてはこちらの記事もぜひご覧ください!

6.よくある質問&注意点
Q1. 「Generate themes/Generate blocks」のボタンが見えません…?
A.Starterプランや開発者向けDevストアでは非対応です。Free Trial/Basic/Growth/Advanced/Plusでのみ表示されます。
管理画面の表示言語を英語にしないとボタンが出ません。[Settings → Store language → English]に一時変更して再読み込みしてください。
使っているテーマがAI対応(例:Horizon)かも確認しましょう。
Q2. Horizonテーマは本当に無料?
A.テーマストアにある 「Horizon」本体は無料でインストールできます。
ただし同じ“Horizonコレクション”内に 有料スタイル(例:Mode ¥380) も並んでいるので、誤って購入しないよう注意。
Q3. AIが書いたコードが崩れたとき、Shopifyは直してくれる?
A.いいえ。AI生成コードのデバッグはサポート対象外と明記されています。問題が起きたら
1.該当ブロックの .liquid ファイルを削除
2.もう一度プロンプトを調整して再生成
Q4. 日本語プロンプトは使える? 出力はどうなる?
A.日本語で入力しても生成可能ですが、見出しやボタン文言が英語で返ることが多いので公開前に翻訳を。
生成後は通常のテーマエディタで自由に書き換えられます。
Q5. パフォーマンスやSEOへの影響は?
A.Horizon+AIブロックはCore Web Vitalsを意識した軽量コードを吐き出す設計ですが、画像の最適化や不要ブロック削除を行わないとLCPが悪化する場合もあります。公開前にSpeed Insightsでチェックを。
Q6. アプリやカスタムスクリプトとの衝突は?
A.AIブロックは自前のスコープ付きCSSを生成しますが、既存アプリがグローバルCSSを上書きしていると競合が発生することがあります。ステージングテーマで必ず事前テスト→問題があれば id/class 名を変更して再生成すると回避しやすいです。
Q7. データやプロンプトはどこへ送られる? プライバシーは大丈夫?
A.Shopify MagicはShopifyインフラ内で処理され、生成に使ったプロンプトや画像は外部公開されません。ただし社内ポリシー上機密情報を含む文章は入力しないほうが無難です。
7.まとめ
Shopify Editions Summer ’25で追加された Horizon × Shopify Magic を導入すれば、ページ全体は最短60秒で自動生成され、必要なセクションだけを後からプロンプト一行で差し替えられ、細かなLiquid/CSS調整もTabキーひとつで完了します。
最新アップデートで AIテーマ生成・Sidekick・ライブAIコード補完 が一気に進化した 2025 年版 Shopify。
でも――
「新テーマを試したいけど、手を付ける時間がない」
「AI 機能を活かしたデザインに作り替えたい」
「旧テーマの技術的負債をキレイにリセットしたい」
そんなお悩みは Shopify Experts 認定パートナー rabo がまるごと解決します。
ご気軽にお問合せください。



