アプリをApp StoreやGoogle Playで公開するには、厳格な審査を通過する必要があります。この審査で担当者が最初に目にするのが、あなたのアプリを視覚的に伝えるスクリーンショットです。
不適切なスクリーンショットは審査落ち(リジェクト)の大きな原因になり、リリーススケジュールに遅れをきたします。本記事では、審査通過に不可欠なスクリーンショットの重要性と、2025年における最新のサイズ規定について解説します。
1. なぜスクリーンショットがアプリ審査で重要なのか?
スクリーンショットは単なる装飾ではありません。アプリが実際にどのように動作するかを視覚的に示し、ユーザーに明確なイメージを伝えるための、最も重要なマーケティング素材です。
- アプリの正確なイメージ伝達
実際のアプリ画面を使用することで、ユーザーに不正確な情報を与えることなく、アプリの魅力を正しくアピールできます。誇張表現や無関係な画像は審査でリジェクトされるリスクを高めます。 - ユーザーインターフェースの品質証明
スクリーンショットは、アプリのUI(ユーザーインターフェース)の品質を証明する証拠となります。美しく、使いやすいUIは、審査担当者にも好印象を与えます。 - 著作権の遵守
第三者の著作物や商標を無断で使用していないか、審査で厳しくチェックされます。
アプリ使用中の画面にシンプルなフレーズやキャッチコピーを加え、見ただけでアプリの特徴が理解できるように工夫しましょう。複数のスクリーンショットを登録する場合は、ストーリー性を意識した構成にすると、ユーザーの興味を引きつけやすくなります。
2. App StoreとGoogle Playのスクリーンショットサイズ規定まとめ【2025年最新版】
アプリ申請時の手間を最小限に抑えるため、最小限のデバイスセットで全ての画面サイズをカバーする戦略が有効です。
App Store(iOS / iPadOS / macOS ほか)
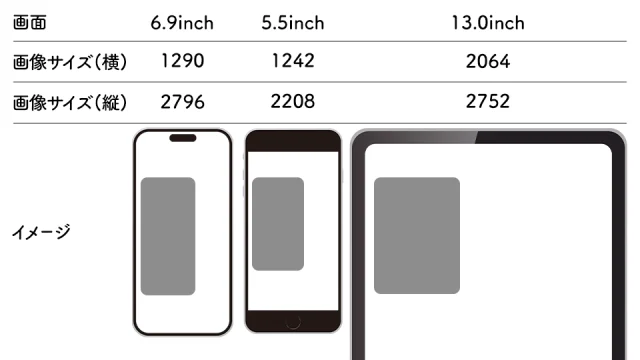
Appleは高解像度のスクリーンショットを自動でリサイズしてくれます。結論、以下の3つのサイズを準備すれば、ほぼ全てのiOSデバイスをカバーできます。
※サイズの縦横は入れ替えOK
| デバイス | 画面サイズ(インチ) | 画像サイズ(縦) | 画像サイズ(横) |
| iPhone | 6.9 | 1290px | 2796px |
| iPhone | 5.5 | 1242px | 2208px |
| iPad | 13.0 | 2064px | 2752px |
デバイスごとの指定サイズも併せて載せておきます。詳細はApple Developerをご確認ください。
5.5インチも6.9インチの画像で代替可能なのですが、縦横比がかなり異なるため、ご準備しておくことを強くオススメします。
| デバイス | 画面サイズ(インチ) | 画像サイズ(縦) | 画像サイズ(横) | 備考 |
| iPhone | 6.9 | 2796px | 1290px |
必須(iPhone 16 Pro Maxなど)
|
| iPhone | 6.7 | 2778px | 1284px |
6.9インチ用で代替可能
|
| iPhone | 6.3 | 2556px | 1179px |
6.9インチ用で代替可能
|
| iPhone | 6.1 | 2532px | 1170px |
6.9インチ用で代替可能
|
| iPhone | 5.5 | 1242 | 2208px |
6.9インチ用で代替可能
|
| iPhone | 4.7 | 750px | 1334px |
6.9インチ用で代替可能
|
| iPhone | 4.0 | 640px | 1096px |
6.9インチ用で代替可能
|
| iPad | 13 | 2752px | 2064px |
必須(iPad Pro 13インチなど)
|
| iPad | 12.9 | 2732px | 2048px |
13インチ用で代替可能
|
| iPad | 11 | 2266px | 1488px |
13インチ用で代替可能
|

Google Play(スマホ / タブレット)
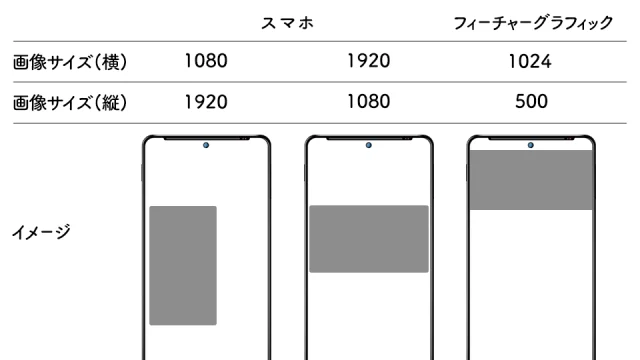
Google Playのスクリーンショット要件はApp Storeよりもシンプルです。以下のサイズ規定を満たせば、ほぼ全てのAndroidデバイスをカバーできます。
- 必須枚数
各デバイスタイプにつき2〜8枚 - ファイル形式
JPEGまたは24-bit PNG(アルファチャンネルなし) - 最小長辺 / 最大長辺
320px / 3840px - ファイルサイズ
各画像8MB以下
| 推奨サイズ | 縦向き | 横向き | 備考 |
| スマホ | 1080px × 1920px | 1920px × 1080px |
全Androidスマホをカバー
|
| タブレット(7インチ以上) | 1200px × 1920px | 1920px × 1200px |
タブレット向けに作成推奨
|
※タブレットユーザーへの訴求力を高めるため、スマホとは別にタブレット専用のスクリーンショットを準備することを強くオススメします
フィーチャーグラフィック
Google Playでは、スクリーンショットとは別に「フィーチャーグラフィック」の登録が必須です。
ストアページの最上部やおすすめアプリに表示されるバナー画像です。
- サイズ
1024px × 500px - ファイル形式
JPEGまたは24-bit PNG(アルファチャンネルなし) - ファイルサイズ
15MB以下

スムーズに審査を通過するためのヒント
アプリの審査をスムーズに進めるためには、単にサイズ規定を守るだけでなく、いくつかのポイントを意識することが重要です。
まず第一に、スクリーンショットは可能な限り最大サイズで作成しましょう。Appleの自動リサイズ機能や、Google Playの推奨サイズ(1080px × 1920px)を基準にすれば、多くのデバイスをカバーでき、作業工数を大幅に削減できます。
加えて、実際のUIを正確に表示することも不可欠です。ユーザーを誤解させるような誇張表現や、「No.1」といった事実に基づかない文言は審査落ちの大きな原因となります。ユーザーインターフェースのフレームを過度な装飾で覆い隠すのではなく、アプリの実際の操作画面を忠実に伝えることが信頼性の向上につながります。
最後に、アプリストアの要件は常に変化し続けるものです。新しいデバイスの登場やプラットフォームのアップデートによって、要件が予告なく変更されることがあります。そのため、今回の情報がいつまでも正しいとは限りません。常にApple DeveloperやGoogle Play Consoleの公式ヘルプで最新情報を確認する習慣をつけましょう。
最終チェックポイント
本記事では、App StoreとGoogle Playのスクリーンショット要件を解説しました。審査をスムーズに通過させるため、以下のポイントを最終確認してください。
- App Store
最小限のデバイスサイズ(iPhone 6.9インチ、iPad 13インチ、iPhone 5.5インチなど)を基準に作成する。 - Google Play
1080px × 1920pxを基本サイズとし、タブレット向けにも専用のスクリーンショットを用意する。 - コンテンツ
誇張表現を避け、実際のUIを正確に表示する。 - 情報
常に公式ヘルプで最新情報をチェックする。
まとめ
App StoreとGoogle Playのスクリーンショットは、単なる画像ではなく、アプリの成功を左右する重要な鍵です。しかし、プラットフォームの複雑な要件や頻繁なアップデートに対応し、ユーザーの心を掴むデザインを追求するには専門的な知識と時間が必要です。
株式会社Raboは、アプリのマーケティングとスクリーンショット制作を含むASO施策に豊富な実績を持つ「アプリのプロフェッショナル」です。
アプリの審査やダウンロード数でお困りでしたら、ぜひ一度ご相談ください。