モックアップとプロトタイプの明確な違い知ってます?
アプリ開発の現場では、「モックアップ」と「プロトタイプ」という言葉がよく聞かれることでしょう。 プロジェクト通りにアプリを作り、理想的なデザインを追求するためにも、このモックアップとプロトタイプは欠かせない要素となっています。
しかし、なかにはこの2つの意味を混同していたり、そもそも内容の違いがわからないままにアプリデザインを進めていたりするケースもあるのではないでしょうか。
そこで本記事では、モックアップとプロトタイプの違いをご紹介します。それぞれの重要性を正しく把握しましょう。

1.アプリデザインで必要なモックアップとプロトタイプの意味
モックアップもプロトタイプも、アプリデザインの段階でなくてはならないものです。
まずはその言葉の意味を確認し、それぞれの特徴やアプリ開発におけるメリットをチェックしておきましょう。
モックアップとは
モックアップとは、実物となる対象に近い模型を意味する言葉です。 展示会などで披露される「見た目が製品そのままのサンプル」がこのモックアップにあたり、ユーザーに対して視覚的なイメージを植え付けるために使われます。
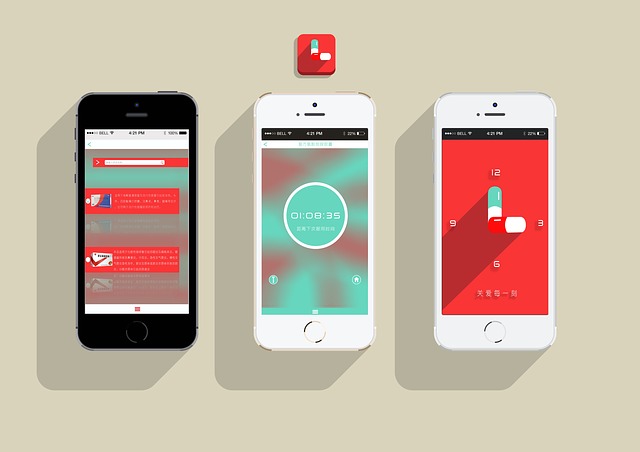
アプリデザインにおいてモックアップとは、完成に近い画面デザインを指すのが通常です。どのようなレイアウトが採用されていて、どういった色使いやUIが想定されているのかを伝えるものになります。あくまでデザインに過ぎないので、実際にアプリとして動かせないのが特徴です。
このモックアップを参考にして、実際のプログラムを作成するのが、アプリ開発における順序となります。
プロトタイプとは
プロトタイプとは、一般的に「試作品」といった意味で使われます。 完成に向けて作られた製品・商品に使われる言葉であり、プロトタイプを経て実際の開発完了まで進むのが通例です。
プロトタイプを作ってリアルな意見や感想を募り、より具体的な形で完成品のシミュレートを行うのが基本となります。 多くの業界でプロトタイプからさまざまな発見が引き出せるので、プロジェクトの進行において欠かせない段階となるでしょう。
アプリの制作におけるプロトタイプとは、実際の機能を搭載してアプリの感触を確かめるために使われる試作品です。 想定される動きができるか、使い心地は悪くないかなど、触ってはじめてわかることをチェックするのがプロトタイプの役割になります。
実際のアプリに近い形となっていますが、インターネットを経由した機能や、他のアプリやサービスとの連携が搭載されていないこともあり、厳密には完成品と違う部分も多いです。 それでも完成品を想像するために最適な形であるため、プロトタイプを参考にすることで完成までの具体的な道筋をつかむことができるでしょう。

2.モックアップとプロトタイプの違い
モックアップとプロトタイプの特徴を見てみると、それぞれに大きな違いがあることがわかります。 そのなかでも特に注目したいのが、2つの工程が作られる目的です。
なぜアプリ開発においてモックアップが必要なのか、同じくどうしてプロトタイプを作らなければならないのかは、目的の違いから理解することができます。 アプリデザインを進める前に、それぞれの違いをしっかりと把握して、目的に合わせた準備を進められるように努めましょう。
デザインで使われるモックアップ
アプリデザインに用いられるモックアップは、主に視覚的に制作物を確認する目的で使われます。 計画段階でもアプリの見た目やUIは作成されますが、実際にスマホの画面に映ったとき、どのような印象を受けるのかは実物を見てみるまでわかりません。
モックアップは、アプリデザインが本当にスマホの画面や機能にマッチしているのかを確認するための重要な通過ポイントになるのです。 モックアップを作ることで、チーム内でアプリのイメージを共有しやすくなります。 実際の完成に向けて方向性や問題点を同じものとするためにも、モックアップは開発チーム全員で確認することが望ましいでしょう。
視覚的にイメージを共有することが目的であるため、実際のアプリとしての動きを見る必要はありません。 静止している状態からアイデアを拾い上げるのが、モックアップの段階におけるポイントです。
機能や操作性を確認するプロトタイプ
可能な限り完成品に近い操作性や動きを確認する目的に使われるのが、アプリデザインにおけるプロトタイプです。 実際のユーザーを想定して作ることが基本となり、利用の際に考えられる問題点やストレスとなるポイントを具体的に洗い出すことを目指します。
モックアップとは違い、自由に動かせるプログラムが既に組まれているため、色々なパターンを考えて使い倒すことが求められます。 使った経験から「ここがユーザーに不親切だ」「この部分をもっとシンプルにした方が良い」といった発見をし、実際の完成品にまで反映していくことが理想です。
プロトタイプの段階になると、それなりのコストや時間がかかっていることが多くなります。 そのため少々のミスは目をつむって、やり過ごしてしまいたいという心理が働くことも考えられるのです。
しかし、プロトタイプの時点で気づけた問題は、完成品でもトラブルの原因となることが多いです。 場合によっては実際のリリース後、さらなる問題点を引き起こす可能性もあるので、プロトタイプで気づいた点はしっかりと解決することが必要となるでしょう。

3.モックアップとプロトタイプの重要性
モックアップとプロトタイプの実施にはそれぞれ別の目的がありますが、各段階でのコンセンサス(チーム間での意見の一致・同意)を取るために重要という点に関しては共通しています。 モックアップとプロトタイプをプロジェクトに適切に導入し、それぞれのタイミングでコンセンサスを得ることが、その後のスムーズなアプリ開発につながっていくのです。
もしモックアップとプロトタイプを無視すれば、チーム内の意識や方向性はバラバラになり、それぞれが勝手なイメージで業務を進めることにもなりかねません。 それは結果的にアプリのバランスを崩し、想定していたものとは程遠いレベルの完成品しか作れない可能性も出てきます。
良いアプリを作り上げるためには、計画の時点でモックアップとプロトタイプをしっかりとスケジュールに組み込んでおくことが重要です。 モックアップを作成することと、プロトタイプで試験を行うことがはじめから明記されていれば、チーム全員がそのつもりで業務を進めることができます。
より明確なイメージを持ってアプリ制作に臨めるようになるので、チーム全体をまとめることができるでしょう。
また、モックアップやプロトタイプの段階で周囲のコンセンサスが取れることがわかっていると、開発者やアプリのデザイナーはあらゆることに挑戦しやすくなります。 モックアップの段階はデザインの変更がしやすいので、多少無茶なデザインをあえて採用しても、チーム全体で添削することが可能です。
仮に却下されたとしても、挑戦的なデザインやアイデアはその後の開発に影響を与える可能性があるので、全くの無駄になることはありません。 無難なデザインや機能から脱却するきっかけになるので、アプリ開発の際にはモックアップとプロトタイプが重要であることがわかるでしょう。

4.まとめ
アプリの開発をスムーズに、そしてより良い結果を出すためには、モックアップとプロトタイプの利用が重要なものとなります。 この機会にそれぞれの特徴と違いを改めて把握して、アプリ開発での応用を目指していきましょう。
モックアップとプロトタイプはそれぞれ違うからこそ、両方の内容から重要性が見出せます。 アプリ開発を進行する車輪となってくれるので、両方を上手に利用してみることをおすすめします。



