UIって大事なの?
アプリの魅力を高め、ユーザーの満足度を充実させるためには、UI(ユーザーインターフェース)にこだわることも重要となります。デザインを改善することで、アプリの印象や使い勝手が向上し、さらなる人気の獲得につながることもあるでしょう。
本編ではアプリのUIに改めて注目し、理想的なUX(ユーザーエクスペリエンス)を考慮した近年のトレンドと、人気のUIツールを紹介していきます。スマホの画面という限定された空間を、いかに整えるかをこの機会に検討し、効果的なマーケティングにつなげていきましょう。

1.アプリデザインの最新トレンドは?
アプリのデザインには流行があり、その時代の意識を反映したトレンドが見受けられます。最新トレンドを把握して、それに合わせた設計を行っていくことが、ユーザーのUXを充実させるポイントになるでしょう。
技術的な発展や、アプリケーションの需要が変化することによって、アプリデザインのトレンドも移り変わるのが通例です。アプリのUIを「そのときの最適な形」に近づけられるように、こまめに最新トレンドをチェックする習慣を身につけておくことがおすすめです。
マテリアルデザインがますます普及
アプリデザインのトレンドは、これまでにもいくつかの形式へ変化してきました。
例えば過去には、
・現実的な要素を落とし込んだ「スキューモーフィズム」
・シンプルさを前面に押し出した「フラットデザイン」
・直感的な操作性を加えた「フラットデザイン2.0」
が時代を席巻してきました。
現在は、シンプルさと直感性という要素をアプリデザインにおけるひとつの到達点として考えることもできるでしょう。
今のトレンドを飾っているのが「マテリアルデザイン」というスタイルです。
2014年ごろからGoogleによって広められたマテリアルデザインは、「現実にある物質の特性に合わせて設計されるデザイン」という特徴を持ちます。
例えば、リストから画像を表示させる形式のアプリなどで、影を利用してオブジェクトごとの距離を意識させ、ユーザーに「実際に手に取って動かした」ような感覚を与えることを可能とするのが、マテリアルデザインの魅力です。
現実的にありえない見た目や動きをなくして、日常的なデザインを採用することで、ユーザーに直感的な利用を促せるのがメリットです。より現実に即したマテリアルデザインは、ユーザーにわかりやすさというUXを提供し、アプリへの親和性を高めることに貢献するでしょう。
今後はこのマテリアルデザインがますます普及し、アプリデザインのトレンドを担っていくと考えられます。
「5G」時代に向け「JavaScript」に注目
アプリデザインを考える上で、特に注目しておきたいのが次世代通信規格の「5G」です。 5Gの普及によって通信速度がアップすれば、表示するのに時間がかかるような重たい凝ったデザインも、スマホでサクサク見られるようになると考えられます。
そのため今後は動きのあるデザインを作成できる「JavaScript」が利用されるようになり、それを軸にしたデザインセンスが求められると予想できるでしょう。
視覚的にユーザーを楽しませるデザインが主流となれば、今後のアプリデザインに革命を起こす可能性も出てきます。常に最新のUIを採用していくためにも、これからの5Gとそれを活かすJavaScriptをチェックして、アプリデザインにどのような影響を与えるのか確認していきましょう。

2.人気UIツールを徹底比較
アプリデザインを改善する際には、有能なUIツールを利用することがおすすめです。
特に主流となっている以下のUIツールは、アプリデザインの変更時に大いに活躍してくれるでしょう。
それぞれの特徴やメリットを比較して、この機会に導入したくなるようなツールを探してみてください。
Sketch
mac専用のUIツールとして有名な「Sketch」は、アプリデザインの改善を実行する際にまず候補に挙がるソフトウェアです。歴史が長く、多くのIT現場で利用されていて、人気も高いSketchなら、スムーズにデザインの作成に進めるでしょう。
直感的で使いやすいインターフェースや、複数人での仕事がしやすいワークスペース、豊富なプラグインなどが特徴で、こだわりのデザインの作成をサポートしてくれます。
ライセンスの購入価格は99ドルに設定されていて、1年間の更新が保証されています。1ヶ月の無料プランも用意されているので、まずは試しに使ってみることもおすすめです。

Adobe XD
PhotoshopやIllustratorといったソフトで知られる「Adobe XD」も、UIデザインに特化したツールです。
共同作業のしやすさや音声インターフェース、PhotoshopやIllustratorを使ってのベクターデータの編集など、その汎用性の高さが特徴です。
利用プランは複数用意されていて、無料で使えるXDスタータープラン、月額1,180円から始められるXDプラン、月額1,980円で高度なテクニカルサポートなどが追加されたXDグループ版から選べます。

Figma
オンラインで操作するタイプのUIツール「Figma」では、デザイナーのアイデアを実現するための環境が整っています。
ソフトウェアをインストールする必要がなく、オンラインを生かした共有のしやすさが魅力となっていて、複数人を介したリアルタイムでの作業に向いているのが特徴です。
2019年6月にはプラグイン機能を発表し、そのシステムの充実度がますます高まったことでも有名です。
料金プランは月額12ドルのProfessional、月額45ドルのOrganization、そして無料で使えるStarterに分かれています。

InVision Studio
「InVision Studio」はオンライン上で機能するUIツールであり、特にアニメーションの作成などに向いているのが特徴です。スピーディなデザインとベクター編集、柔軟な操作性などが、魅力的なデザインの作成をサポートしてくれるでしょう。
価格は月額15ドルのStarter、月額25ドルのProfessional、月額99ドルのTeam、無料のFreeプランが揃っています。

STUDIO
コーティングなしでデザインから公開まで行える「STUDIO」は、今注目のUIツールとなっています。
コードを書かないでWebサイトの制作を完了させられるSTUDIOのシステムは、新たなビジネスの発展を的確にサポートしてくれるでしょう。
有名フォントサービスのモリサワが提供する「TypeSquare」が正式に導入されたことで、500種類以上のフォントが無料で利用できたり、キーワードを入力するだけで多数の写真をダウンロードなしで使える画像検索機能などもあります。
価格は無料プランに加えて、月額9ドルのPublish、月額27ドルのGrowがあります。

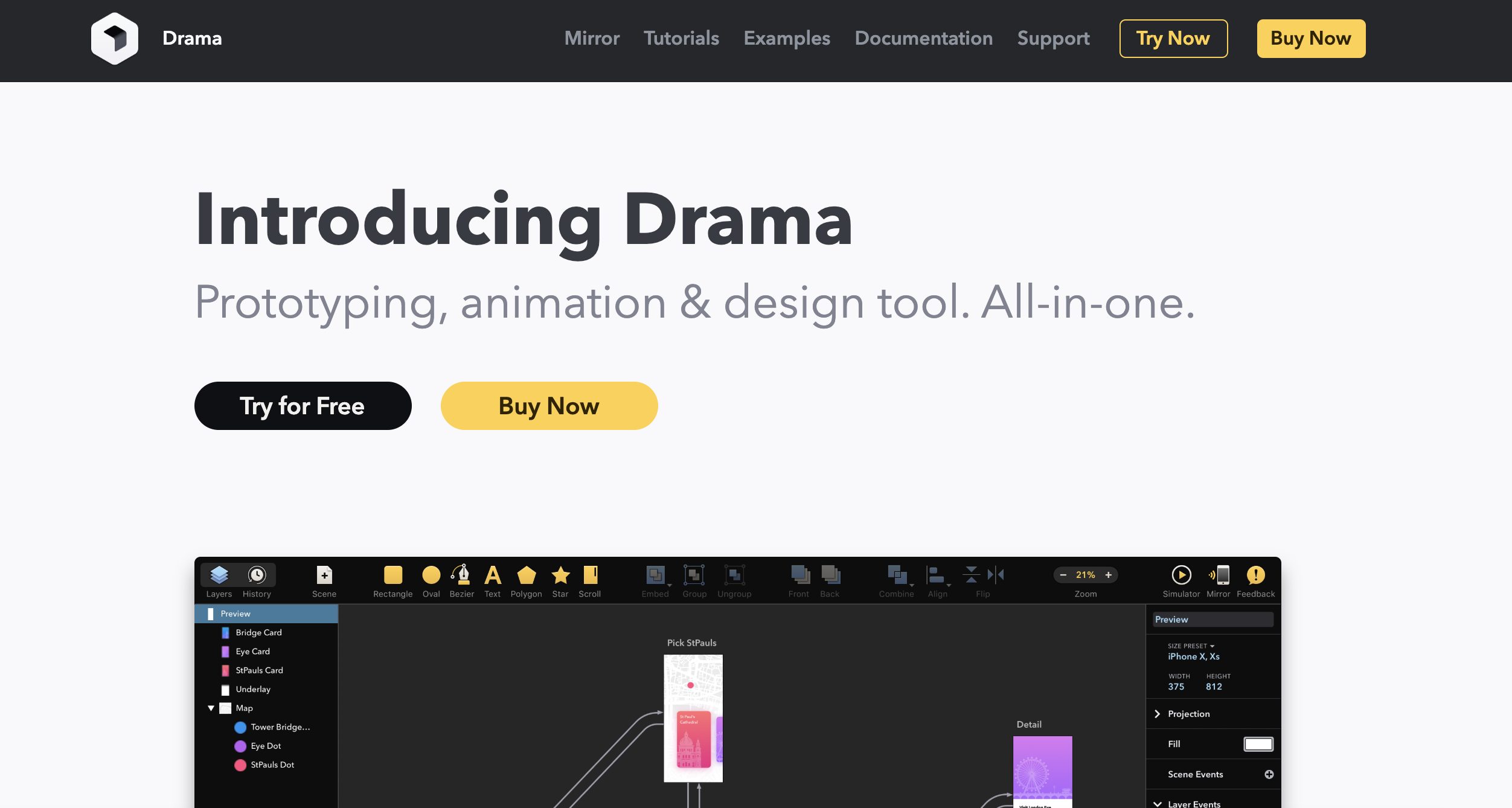
Drama
滑らかで美しいアニメーションを実現する「Drama」も、UIツールとして人気を集めています。
アニメーションのための機能が充実しており、タイムライン形式ででアニメーションの長さやタイミングを自在に動かすことができます。また完成度の高いプロトタイプを作れるのも特徴の一つです。
価格は無料のプランと、ライセンス購入のStandardがあります。

Framer
「Framer」は、世界最大規模のプロトタイピングライブラリなどが魅力のUIツールです。
3D効果やインパクトのあるアクションを作成できるため、よりユーザーのUXを意識したデザインに利用できます。
お試しの無料プランの他に、個人で使うIndividualで月額12ドル、チームで使うSmall Teamsが月額79ドル、必要に応じて変化するCustomの4種があります。

3.まとめ
アプリデザインは、アプリの存在感を高めて、より多くのユーザーを引きつけるきっかけになる要素です。また効果的なマーケティングを行うためにも必要なことだといえます。
専用のUIツールの活用は、アプリデザインにおいては重要なポイントになります。さまざまなツールが利用可能なので、無料プランを中心にいろいろ試してみることもおすすめです。
この機会に本格的な改善を検討し、より良いUIとUXの確立を目指してみてはいかがでしょうか。



