アプリストアにおいて、ビジュアル方面でアピールを行う際に必要なのが「スクリーンショット」です。現在ではプレビュー動画をスクリーンショットへ活用する動きもあり、こういったトレンドも踏まえながらポイントをつかまないと活用しきれない恐れもあります。
またスクリーンショットを最適化するには、サイズ規定や枚数などにも目を向けないといけません。そこで今回は、アプリストアにおけるスクリーンショットの重要性や最適化のコツをご紹介していきます。
スクリーンショットの枚数等も関係してくる、ASO対策の注意点はこちら

1.アプリストアのスクリーンショットとは?
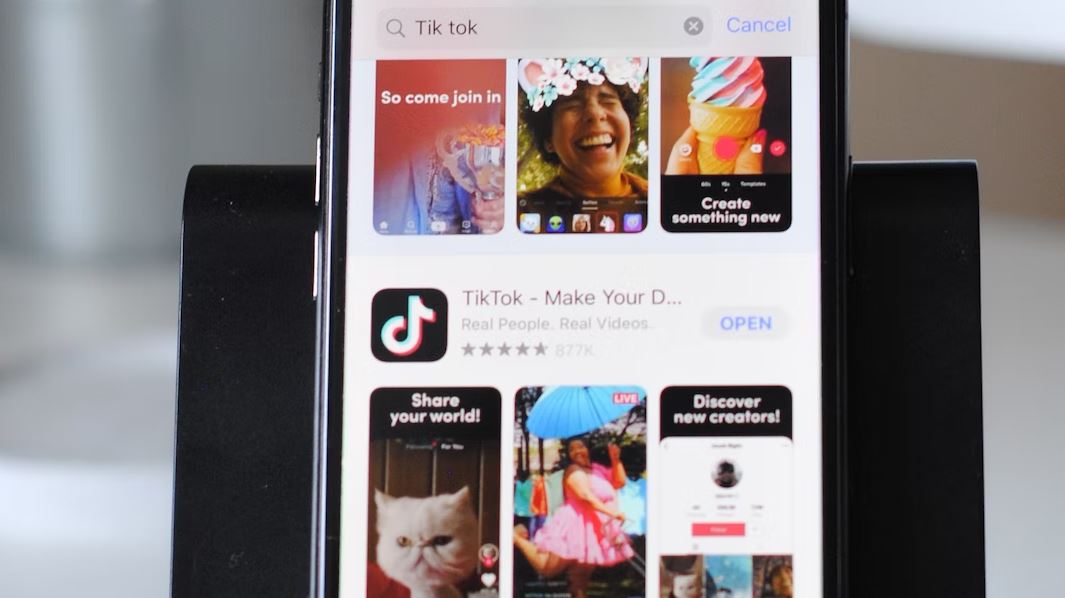
アプリストアにおけるスクリーンショットとは、プロダクトページの画面トップ付近に表示される複数枚の画像です。通常は複数枚設定するものであり、設定を行うとカルーセル方式で順番に並び、スクロールすることですべてを表示できるようになります。最近はプレビュー動画といっしょに表示される事例も増えてきています。
アプリストアにおいて、インストールを促進するためには文章だけでは足りません。文章は詳しいアプリ内容を補足する際には役立ちますが、やはり直感的に最初のインストール興味を引くフックとしては、ビジュアルでアピールできるスクリーンショットが有効です。
スクリーンショットでは
- アプリのコンセプト
- 実際のアプリ画面
- 各機能
などの説明が可能です。
アプリを訴求する際はこのスクリーンショットの枚数や構成等にも調整を行いながら、最適化を行う対応が必要となってきます。
ちなみに2大アプリストアでのスクリーンショット登録上限は、現在次のようになっているのがポイントです。
- App Store:10枚
- Google Play:8枚
今後仕様変更に伴い、この枚数が増減する可能性があるのでその場合は追記していきます。

2.アプリストアのスクリーンショット重要性!ASOにも影響あり
アプリストアのスクリーンショットは、次のような点で重要です。
インストール数にかかわってくる
ユーザーは通常、直感的にアプリコンセプトを理解してからプロダクトページの文章説明等を読みます。直感的にアプリの内容を判断する際は、自然と画像形式でありトップにあるスクリーンショットへ目が行きがちです。
つまりスクリーンショットの仕様をユーザーに合わせて最適化することで、自社とユーザー間のアプリに対する印象のずれをなくしてスムーズなインストールへつなげられるのがポイントです。
実際文章だけの殺風景なプロダクトページより、スクリーンショットが複数枚挿入されているプロダクトページのほうが目立ちやすいですしインストールへの興味もわきやすいはずです。
情報量を充実させられる
文章よりも画像のほうが、一度に伝えられる情報量が多いです。そしてアプリストアの仕様変更に伴い、以前より多くのスクリーンショットを訴求へ使えるようになったのもポイントになっています。カルーセル方式で表示されるので、プロダクトページの見た目をスクリーンショットが損ねてしまうこともありません。
開発側としては複数枚のスクリーンショットを活用することで、文章に依存するよりもはるかに情報量を充実させられるのがポイントです。ユーザーはなるべく1ページで内容を理解できるプロダクトページを好みますが、スクリーンショットの活用によってそのニーズをクリアしやすくなります。
プレビュー動画と組み合わせるとさらに効果的
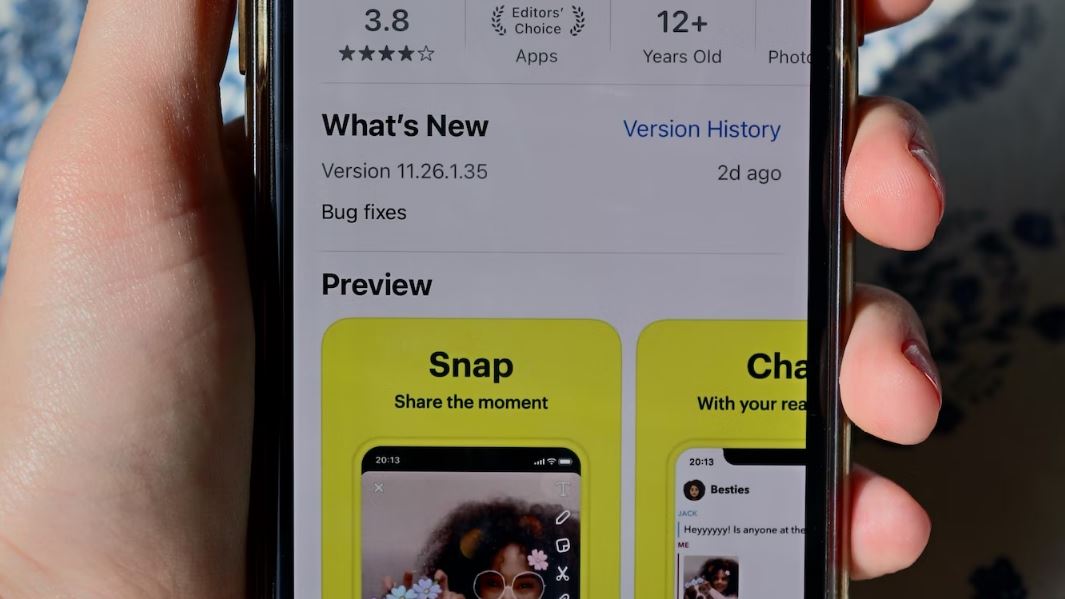
現在スクリーンショットの欄には、アプリの操作やコンセプトを簡単に解説したプレビュー動画を挿入できるようになっています。こういったプレビュー動画は、カルーセル表示のトップへ表示されて目立ちます。
もしスクリーンショットのみではアプリの概要をプロダクトページで説明しきれない際は、プレビュー動画を数十秒挟んだスクリーンショットにするだけでも情報量を大幅に確保可能です。またプレビュー動画とスクリーンショット画像の組み合わせによる相乗効果で、さらにインストール効果を促進することも可能になっています。
ちなみにプレビュー動画と画像の向きのパターンによって、さまざまな検証効果が得られるのもポイントです。

3.アプリストアのスクリーンショットを最適化するコツ!枚数や向きも関係あり?
ここからは実際に、アプリストアのスクリーンショットを最適化するためのコツをご紹介していきます。
左側には最も重要な画像を用意する
アプリストアでユーザーがスクリーンショットを見てインストールするか・しないかを判断するまでの時間は一瞬です。この一瞬で最低限の内容が伝わるように、スクリーンショットで最初に表示される左側に重要な要素を入れ込む必要があります。
たとえば
- アプリのキャッチコピー
- アプリの基本コンセプト
- 最重要な機能
などの説明画像は、左側中心に入れると安心です。
そしてその次に重要な画像が、スクロールでスムーズに確認できる構成だとインストール確率が上がるでしょう。
ちなみに最初に表示される画像は、横向きパターンの場合1枚のみになる可能性もあります。画像の向きにも注意しながら、最初にどれだけ画像が表示されるのかを自社でも検証しておいてください。
画像に入れるテキストは簡潔にする
スクリーンショットにはテキストも入れられます。ただしテキストで何行も画像内の内容を補足する必要性はありません。ビジュアル面で返って一瞬の判断がしにくくなり、また小難しい印象まで与えてしまうリスクがあります。
そこで説明は基本的に説明文に任せておき、スクリーンショット内では簡潔にコンセプトや機能を、1行ないし2行程度のちょっとした文章で分かるように伝達する工夫が必要です。実際の操作画面等のスクリーンショットでは、そもそも画像内のテキストが必要ないケースもあるので注意しましょう。
ちなみに、最初に表示されるキャッチコピー・コンセプト説明のスクリーンショット画像ではテキスト補足が必要です。
アプリブランドのカラー・雰囲気をスクリーンショットでも出す
アプリのカラー・雰囲気をスクリーンショットで崩さないように工夫するのも重要です。ブランドを意識していればまず起こりえませんが、たとえばアプリロゴが赤や黄色でできているのに、スクリーンショットの背景カラーがグリーンといったカラーでは印象が変わってしまいます。
ブランドロゴが黄色であればスクリーンショットの背景イメージも黄色基調にする、といった統一をすることで、ブランドカラーとして何を伝えたいのかがすぐ把握可能です。
スクリーンショットの向きパターンに注意する
スクリーンショットにはいろいろな向きのパターンがあります。
- 全部縦向き
- 全部横向き
- 縦向きであり、複数の画像で1つの画面やイラストなどを表現する
- プレビュー動画横向き+画像全部縦向き
このパターンがいつでも最適解、という方式はありません。アプリの種類やターゲットユーザー、機能性等に応じて最適なパターンは変わってくるのがポイントです。
ということで複数のパターンを実際にABテストで出し分けながら、一番インストール数につながるパターンを導き出すことが重要になってきます。ちなみにその際は、スクリーンショット以外の説明文やブランドロゴなどのパターンもいろいろ試すとより効果的です。
枚数が多いとそれだけ効果が出るとは限らない
残念ながら、スクリーンショットの枚数とインストール数はいつでも比例するわけではありません。たとえば上限が10枚だとして7枚しか設定していない場合と10枚すべて指定した場合で、7枚のほうがパフォーマンスがよいときもあります。
枚数の最適解についても、ABテストで把握する必要があります。さすがに1枚だけのような殺風景すぎるアプリはインストール数を稼ぐのは難しいでしょうが、設定できる上限枚数近くで比較してみると結果が変わる恐れがあるのでいろいろ試行錯誤してみましょう。

4.まとめ
今回は、アプリストアにおけるスクリーンショットの重要性や最適化のコツをご紹介してきました。
スクリーンショットは、直感的にアプリのインストール判断を行うユーザーの判断材料となる要素です。その内容や表示順番、枚数等を確認して最適解のパターンにすることで、インストール数は増加するでしょう。
ただし枚数が多い=インストール数が増えるとも限らないので、必ず最適解発見のためにABテストツールを活用して検証を行ってみてください。



